Comment utiliser AMP Stories ? Le nouveau format AMP de Google.
La fonctionnalité AMP Stories a été créée en 2016 par Google pour fournir du contenu sous forme de stories avec une orientation mobile. De nos jours, lorsque la vitesse est de plus en plus importante, AMP avait déjà son atout d’être un outil très bénéfique à ce sujet. Si vous vous demander comment utiliser AMP Stories ? C’est simple ! Lisez la suite 😉
Actuellement, Google a annoncé que l’application e-commerce d’AMP génère des millions de dollars de ventes supplémentaires et une augmentation de 20% des taux de conversion pour certaines entreprises.
En réponse à ce succès, Google continue de proposer des fonctionnalités AMP innovantes. AMP Stories en fait partie !
Si vous pensez que les améliorations AMP ne sont pas utiles, vous vous trompez. Selon les données prises en charge par Google, les pages avec AMP se sont avérées avoir une valeur de conversion de 20% plus élevée que les pages sans AMP.
Par conséquent, quelle que soit la qualité de votre contenu, votre travail peut ne pas avoir d’importance si vous ne pouvez pas le livrer suffisamment rapidement à l’utilisateur !
Je peux vous dire que si vous ne prenez pas le temps de comprendre l’utilisation de AMP vous allez perdre beaucoup ! En effet, AMP qui est apparues l’année dernière permet d’améliorer la vitesse de votre contenu. Alors que la vitesse devient de plus en plus importante dans nos vies, les améliorations AMP facilitent notre travail pour cette cause. Dans cet article, je vais essayer d’expliquer pourquoi vous ne devriez pas ignorer les AMP stories, mais examinons d’abord ce que sont les AMP stories et ce que cela signifie.
Qu’est-ce que AMP Stories? Comment l’utiliser ?
La fonctionnalité AMP Stories de Google permet aux utilisateurs de créer du contenu sur des sites Web mobiles, tout comme sur Instagram. Bien que cette innovation soit similaire à ce que Snapchat, Instagram ou Facebook ont fait beaucoup plus tôt, elle présente un avantage beaucoup plus évident que ses prédécesseurs. Cet avantage est bien sûr soutenu par le moteur de recherche le plus utilisé au monde.
Avec AMP, le contenu est chargé incroyablement rapidement. Cette fonctionnalité permet aux utilisateurs de passer plus de temps sur des sites Web que sur des applications. Avec les AMP stories, les utilisateurs seront accueillis avec des stories défilables au lieu d’une page de résultats de recherche classique. Ainsi, ils passeront plus de temps sur le web !
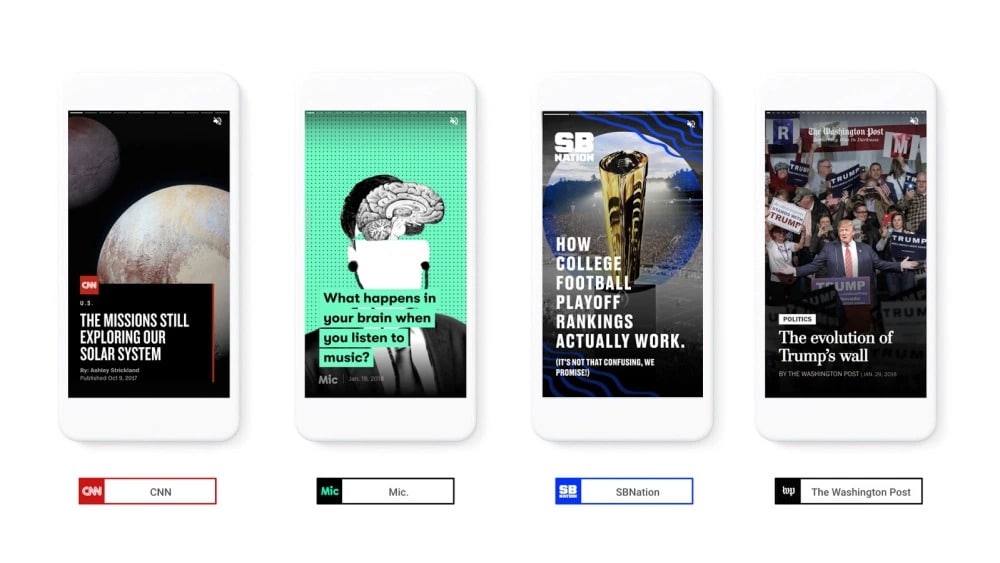
Jusqu’à présent, des sociétés telles que CNN, The Washington Post et Mic ont été des partenaires AMP et utilisent donc activement la fonctionnalité stories de AMP.
En plus de se charger à la vitesse de la lumière, les AMP stories peuvent être partagées, comme un article d’information.
Comment fonctionnent les AMP Stories ?
Comme beaucoup d’entre nous le savent, le javascript est utilisé assez souvent pour améliorer l’aspect d’un site web. Cependant, ce spécialiste du maquillage web ralentit également les processus de chargement et de rendu des pages. Donc, si nous ne voulons pas réellement réduire les performances de la vitesse de notre page, nous devons éviter d’utiliser js autant que possible. (Nous le savons déjà) 🙂
AMP autorise uniquement l’exécution de JavaScript asynchrone sur une page Web. Cela signifie que le code javascript ne bloquera aucun code sur votre site Web.
Les js écrits par des webmasters ne sont pas autorisés dans les AMP stories. Les pages interactives ne peuvent être créées qu’à l’aide d’éléments AMP personnalisés.
Les éléments personnalisés peuvent être constitués de JavaScript. Mais ils doivent être spécialement conçus pour garantir qu’ils n’imposent aucune restriction sur les performances globales d’une page.
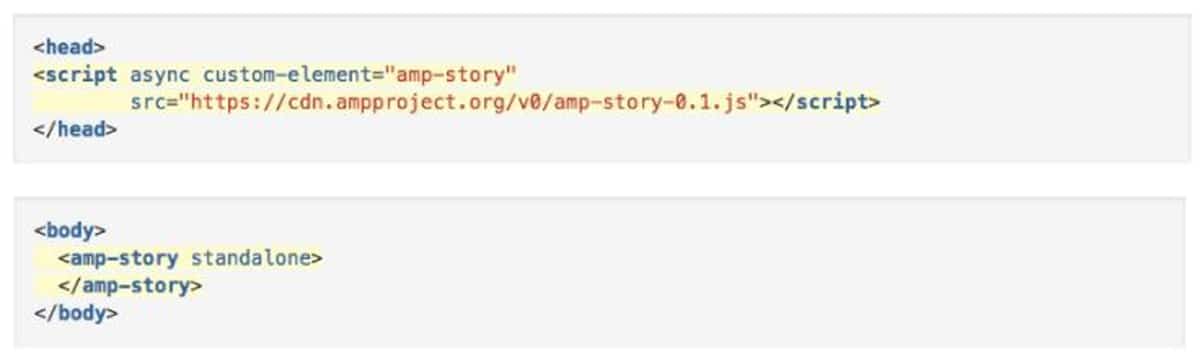
Le javascript par lots est autorisé lors de la création de pages AMP. Mais doit être configuré dans une structure qui ne bloque pas le rendu des pages. L’AMP ne permet pas non plus l’utilisation des extensions. Vous pouvez voir un exemple ci-dessous
Introduction aux fonctionnalités des AMP stories
Les pages AMP traditionnelles se composaient en grande partie de contenu. Mais dans le format nouvellement développé, des vidéos, des animations ou des images sont présentées pour donner à l’utilisateur la meilleure expérience.
Les AMP stories peuvent être mises en œuvre gratuitement pour les ordinateurs de bureau et les mobiles sans nécessiter de connaissances techniques très approfondies.
Comment appliquer les AMP stories?
Avant de créer les premières AMP stories, vous devez disposer de l’équipement nécessaire pour tous les composants d’AMP.
Chaque storie est structurée sur une seule page.
Chaque page se compose de couches et de combinaisons de code html et d’éléments AMP.
Une fois ajoutés au code, les composants apparaissent comme suit,
stories = AMP-storie
Page = AMP -story-page
Couches = AMP -story-grid-layer
Lorsque vous l’ajoutez à la page, cela ressemble à ceci;
Le composant Story contient l’intégralité de votre AMP stories. Alors que le composant Page contient chaque page de votre storie.
Le composant Calques contient tous les éléments de la page.
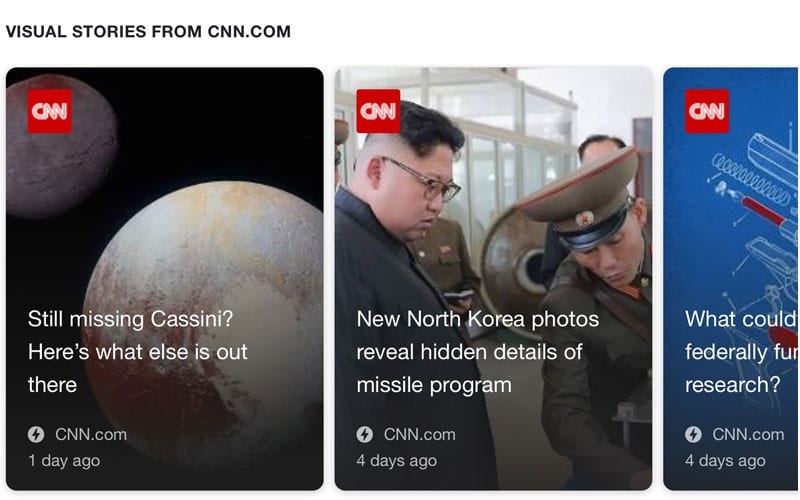
Exemples de stories Google AMP
Il est hautement prévisible que Google fournira plus de liens vers les versions AMP des pages Web à tout moment qu’il préfère, plutôt que des pages traditionnelles.
Pour cette raison, chaque partenaire AMP l’utilise, en tenant compte des points forts de ce service.
Les partenaires AMP les plus connus sont les organes de presse dont l’objectif principal est de fournir aux utilisateurs des informations rapidement et efficacement.
J’espère que vous avez eu votre réponse à la question : Comment utiliser AMP Stories ?
D’autres articles qui peuvent vous intéresser 😉